What is it that makes Casper, Harry’s and Crocs so similar?
Well, besides the fact they each surpassed $100,000,000 in revenue this past year…
…They each started off as a single product store!
And maybe you’re beginning to see the value in that business model.
When you focus on selling a single product, you have more time and resources to dedicate to that product.
Targeting for Facebook ads becomes simple and refined, and budgeting for those ads becomes flexible.
You can even invest time in non-traditional marketing channels that won’t cost you extra ad spend, but will definitely bring some money in.
*Cough* content marketing…
So now, whether you plan to create your own product through a Kickstarter program, or you find the perfect product to dropship, you’re destined for profits!
BUT, you have to execute your strategy correctly.
And that starts with your online store design and set up.
In the following paragraphs, I’m going to show you how to:
So let’s dive in!
When most people think of branding, they think of color schemes and logos.
And while those are important aspects of brand recognition, they only make up a small fraction of your branding efforts.
Your brand is essentially the personification of your store, the business you want to build.
Your brand is the link that forms the relationship between your store and your customers, and it ultimately gives you individuality amongst the competition.
If you’re starting fresh and building your brand from the ground up, just ask yourself:
“How do I want my customers to describe my brand?”
Once you have it figured out, along with your target market, we can move on to create your:
Your brand’s core values are the set of standards that define what your business stands for.
They keep you on track while making business decisions, and help you attract your ideal customers and employees.
To give you an idea of core values, here’s ours here at Skup:
Each time we’re faced with a new obstacle, we take action after considering the best way we can align with our core values.
We also live, breathe, and act by them.
For example, Skup support is known to be some of the best app support in the Shopify app marketplace, we have average response times of less than 1 minute and our team is capable of resolving every issue. They exemplify our values of being proactive, connected, driven, and credible to a T.
So when you’re creating your company’s core values, make sure you’re prepared, and equipped, to fulfill the demands that come along with them.

Developing a clearly defined voice for your brand is imperative to maintaining your brand’s personality, and it should be infused throughout all communication outlets.
There are two factors to take into consideration when it comes to developing your brand’s voice, and they’re the voice itself as well as the tone.
Your brand’s voice is its unique expression through words and portrays the personality you want to convey to your customers.
You can use different tones to convey your messages, however, your voice stays constant.
The voice we use here at Skup is professional, yet conversational, and the tones we use to convey our message is authoritative, yet friendly.
Developing a voice for your brand can be difficult, which is why I’d like to offer your our free Skup Copywriting Bible!
We created this free PDF download to showcase how a variety of multi-million dollar eCommerce stores make their sales through their conversion-boosting copy.
We not only provide examples of their copy, but we also explain the techniques behind their copy to allow you to utilize the same strategies for your store.
As you’ll soon see in the following paragraphs, your store’s copy is going to be a major selling point for your product, so get your head start on learning how to effectively sell through your copy by downloading the Skup Copywriting Bible here.
Once you develop your core values and brand voice, you can begin the cosmetic side of your brand.
Your brand identity is going to be composed of the visible elements that distinguish your business from your competition.
Are you familiar with color psychology?
It’s the area of research that observes the ways colors influence human behavior and decision making.
Brands use color psychology to impact the way their customers perceive them, as well as help influence purchasing decisions.
The colors you choose displays your vibrancy as a business.
Your color scheme should complement your tone of voice and send the right message while communicating with your customers.
The key to creating your color scheme is to select a primary, or main, color.
This primary-color will be the color that visually describes your core values best.
Next, select 1-2 secondary colors that are analogous or complementary to the main color, thus providing a cohesive color scheme.
Crafting your logo is a pivotal point during your brand creation.
Your logo should be sleek, timeless, and non-distracting; it must look good scaled down to a small size.
When you reach out to a designer to create your logo, make sure to brief them on your core values as well as your color scheme.
You should also request that the background of your logo needs to be transparent.
Transparent backgrounds fit seamlessly onto your store’s pages, whereas a logo without a transparent background looks big, bulky, and out of place.
Yes, your brand identity even drills down on the font you use for your site.
You want to select two different font styles for your store:
Your header font is going to be the font of your page titles, product titles, and any larger font sizes on your store.
So, it can be bold, daring, and creative – yet still readable.
Your body font is going to be limited to the body text, i.e. product descriptions, content on the About Us page, pricing, etc.
So you must select something structured, legible, and easily visible.
While selecting your typography, I recommend using Fontpair.co.
Instead of sifting through hundreds of font styles, Fontpair.co lends a helping hand by providing font combinations that complement one another.
It’s free to use and contains the same font library that Shopify uses, so utilizing it is a no-brainer.
The last notable aspect of your brand identity is image style and photography.
Each image you use on your store should be shot from the same angle and contain the same backdrop.
Filters, lighting, brightness, and contrast are just a few elements that need to remain consistent across all images on your site.
Humans are visual by nature, don’t skimp out on your opportunity to make a sale by using low quality, inconsistent product images.

When it comes to setting up and designing a store that only sells one product, the process is going to be vastly different than creating a traditional store with a full product line.
In a good way.
You get to focus on designing your store around your product, and you don’t have to optimize 10+ pages since you’ll only have your Home Page and Product Page to work on!
The first important task of setting up and designing your store is selecting the right theme.
Your theme will be the foundation of your store’s design.
Select a theme that’s suitable for a single product store.
It shouldn’t distract your customers by containing ‘conversion-boosting’ scarcity elements.
And it should be customizable enough to tailor to your single product line.
Your store’s design is going to rely heavily on product images and copy centered around the benefits your customers will gain by using your product.
You may notice that the bulk of themes in Shopify’s theme store mostly cater to large collections, so make sure to refine the searches for small catalogs.
Let me offer a recommendation, Providence.
Providence is versatile enough to accommodate a small catalog that you can eventually expand if you wish to, just like those stores mentioned in the introduction.
You can customize each section of the homepage to focus solely on copy driven sales tactics as well as integrate a blog for your content marketing strategy, which will be an essential aspect of your marketing processes.
The product pages are straight-forward and built for facilitating sales.
With the option to display a large hero shot, as well as enable a sticky cart, you can convert a customer no matter where they are on the page.
You can learn more about Providence by clicking here.
If you’ve been following the Skup blog for a while, you know my go-to analogy for a store’s homepage:
It should be the equivalent of a window display at the mall.
Well, not today.
Today we’re going to take a whole new approach compared to what you’ve previously learned on the Skup blog!
Opposing the typical store set up, the header in a single product store will be more content-heavy.
Why?
Because you’re going to rely heavily on a content marketing plan as well as social proof- as you will soon see.
Your header should be structured with your logo on the left, and navigation placed on the right.
The content within your navigation menu should include:
Those sections that are bolded can be interchangeable but at least one of them is mandatory.
Your footer should be straightforward and simple.
It should contain all of the necessary information that your customers would need to know that’s not included in the header, such as clickable contact points and all of the legal pages.
If your navigation menu doesn’t follow your customer down the page, then I recommend including it and your logo in the footer.
By including your navigation menu in the footer, you reduce the amount of scrolling your customer has to do to get back to the top of the page to view the product.
The last element your footer needs is a trust seal or badge that states any world-class policies your store embraces.
Whether it’s a 60-day money-back guarantee, fast shipping, or even just a security protection badge, it’s always good to reinforce that policy in the footer.
These badges follow your customers from page to page reminding them why they should shop with you.
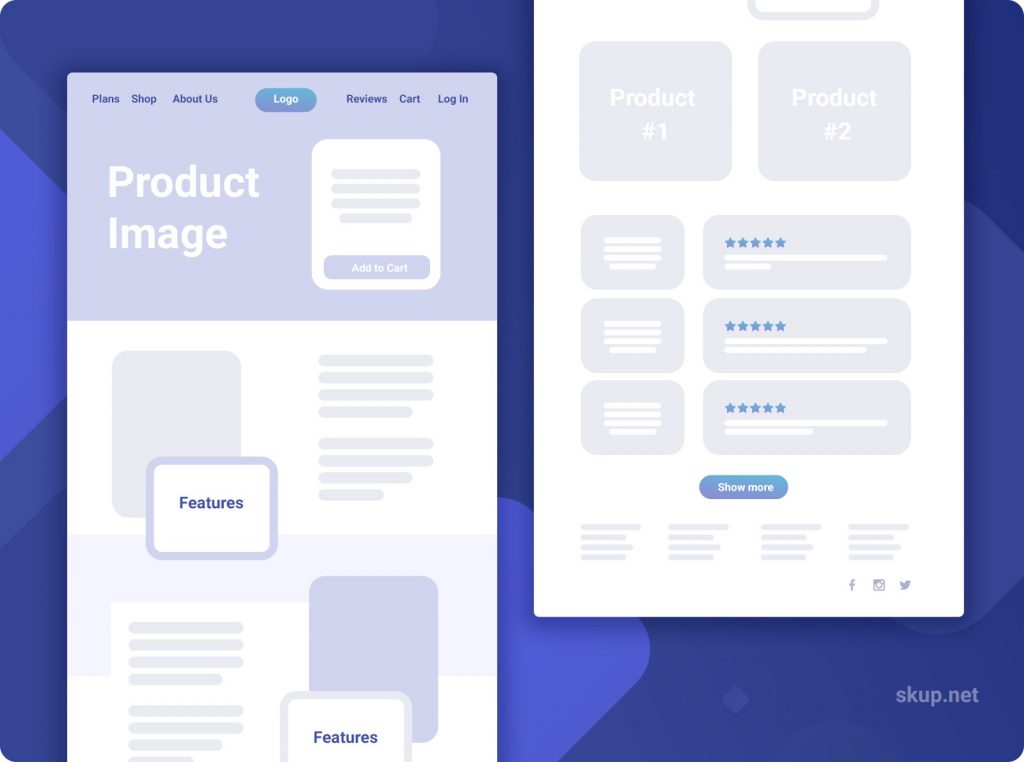
Your homepage will be structured around:
Your customers should be greeted by a strong hero shot with introductory sales copy overlaying it and a powerful call-to-action.

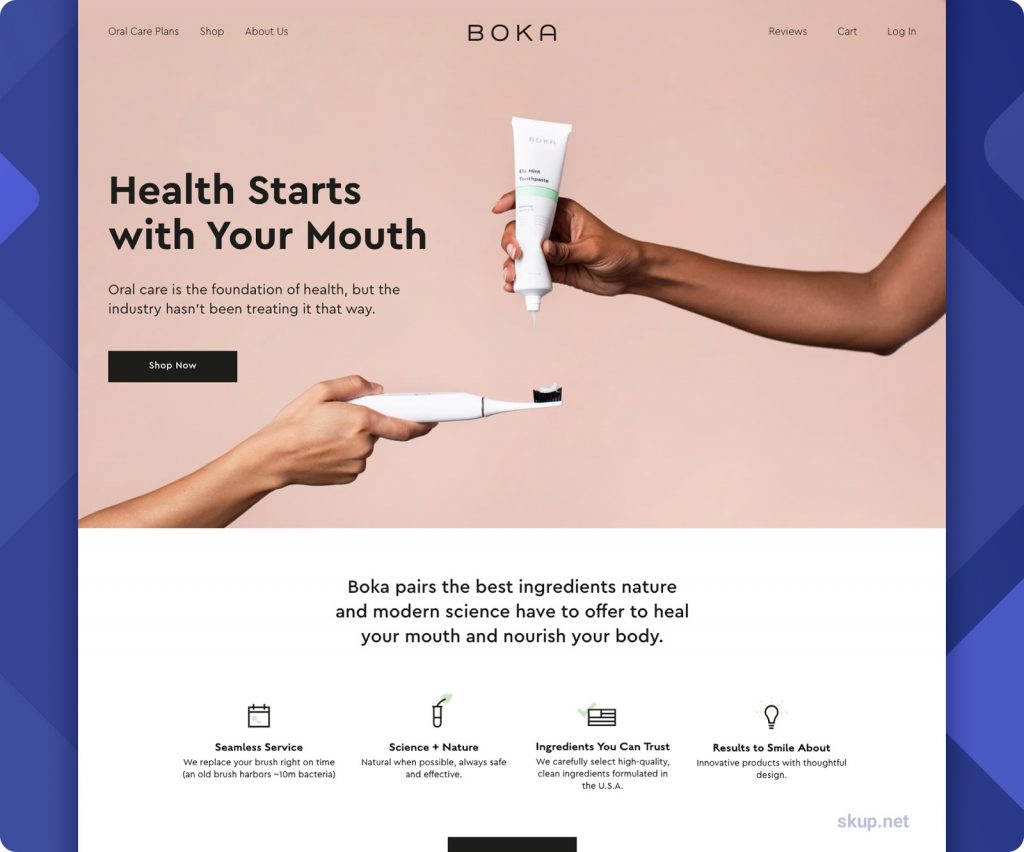
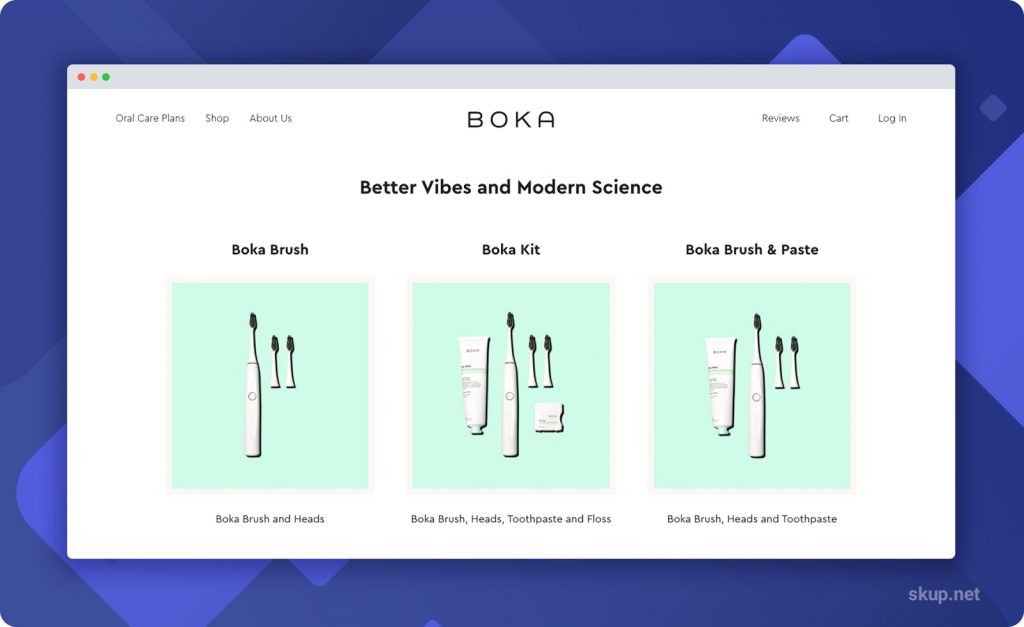
Boka has a great example of an ideal hero shot.
The image is centrally focused on its main product and one of their up-sells and contains limited, yet informative copy with their unique value proposition and brand promises layered below.
The call to action is strong and doesn’t recommend that the customer ‘learns more’ they brazenly tell them to shop their product now.
When designing your hero image, seriously consider the approach Boka took.
Simple, yet confident in their product.
The body of the homepage will be focused on alternating sections of product hero shots accompanied by benefit-focused sales copy.
Before we move onto our next example showing this structure, let’s differentiate between feature-based copy and benefit-based copy.
When it comes to selling products online, you want to focus only on benefit-based copy.
No one cares about the x, y, z features of your product, they probably don’t care about your product at all.
What they do care about is the benefits your product will bring to their life.
What you can do is use your features to convey the benefits your product will bring.

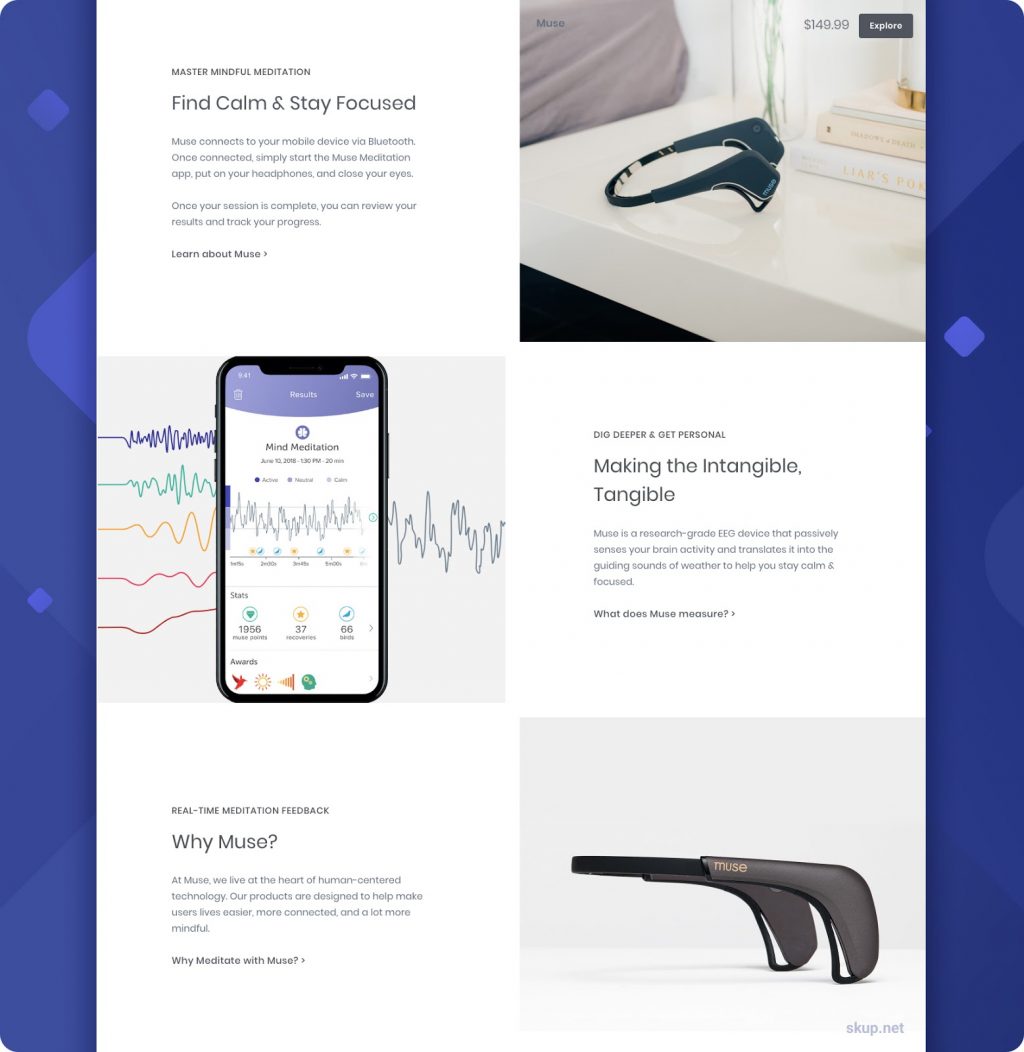
Muse masters the art of benefit-focused copy for a product that has many impressive, innovative features.
Muse is a tech company that helps people perfect their meditation practices.
And if you’ve ever tried to meditate, you know how hard it is to get into the proper headspace.
So Muse employs that frustration to drive the main selling point behind their copy.
They summarize their benefits into small, digestible snippets and explain how it happens with their novel technological features below.
It’s common to see stores selling a single product also establish a well-crafted content plan.
When you employ a content strategy, you effectively:
A well-crafted, strategic content marketing plan focuses its topics around content your customers would be interested in, not your particular product itself.
Now don’t get me wrong, you want to use your content to promote sales, but you need to approach it with a ninja-like style.
When you make it obvious you’re using your content to just make sales, you lose your prospects and waste your efforts.

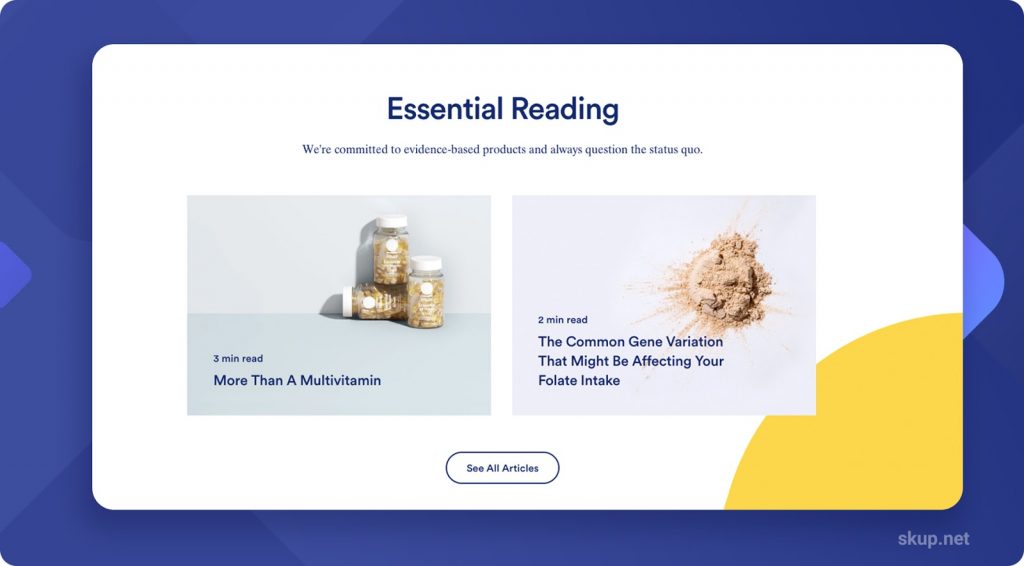
Ritual takes advantage of their content strategy to inform and educate their customers on potential threats for their nutrient absorption and how their product is a viable solution.
They take the ‘Educainment’ approach of educating, yet entertaining, their prospects.
If you’d like to learn more about content strategies for eCommerce stores, Ezra Firestone of Smart Marketer has a great outline and breakdown of his eCommerce content marketing strategy – I recommend checking it out 😉
The product page is going to have a similar structure to the homepage in the sense that it’s going to be loaded with sale-boosting copy and images.
However, you’re going to have more opportunities to convert your customer from this page.

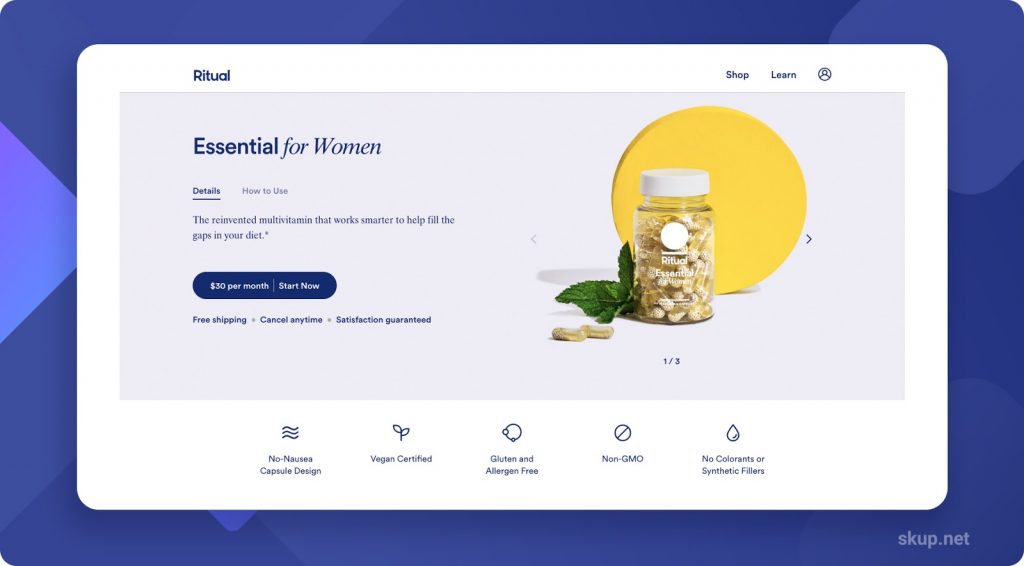
The introduction to Ritual’s product page greets the customer with a large shot of the product, front and centered, with a bold Add to Cart button.
Below they include badges that display why their customers should shop with them, aka, the ‘why buy from us’ badges.
These badges are powerful converters when your customers are trying to decide between you and your competition.
You want to select 3-5 of your brand’s best qualities and display them appropriately on the product page.
Below the Add-to-Cart button, Ritual embeds a responsive product description section that also focuses on the benefits produced by their proprietary blend of essential vitamins and nutrients.
One additional component I’d like to point out on Ritual’s product page is their use of a sticky add to cart button.
Their sticky add to cart allows customers to convert at any point on the product page.
Their customer can either add the item to the cart once they land on the page or, they can convert their prospect at any point if they need a little more influence through product descriptions.
Another option for displaying the product description is to create a structure similar to the homepage.

You can list the alternating images with benefit-focused copy directly below the initial hero shot on your product page.
The alluring aspect of this method is the drill-down of benefits accompanied by images that help your customers envision themselves using that product.
It compels your customers to purchase even more than just traditionally showing a chunk of text in the product description.
By harnessing the simplistic structure of the image and copy-focused design, you give your product multiple opportunities to convert prospects at any stage on your store.
Use the power of social proof to close the sale by layering on validation.
According to Trust Pilot,
“The very presence of social proof makes a business more trustworthy because, by definition, social proof comes from customers — and, with declining trust in traditional advertising, those voices tend to carry more weight than branded messages from companies themselves.
In other words, social proof allows companies to take advantage of external validation and customer advocacy in order to influence potential customers.”
So by using your customer’s voice to help close your sale, you effectively cut through the noise produced by traditional marketing strategies and build trust and encourage them to purchase with confidence.
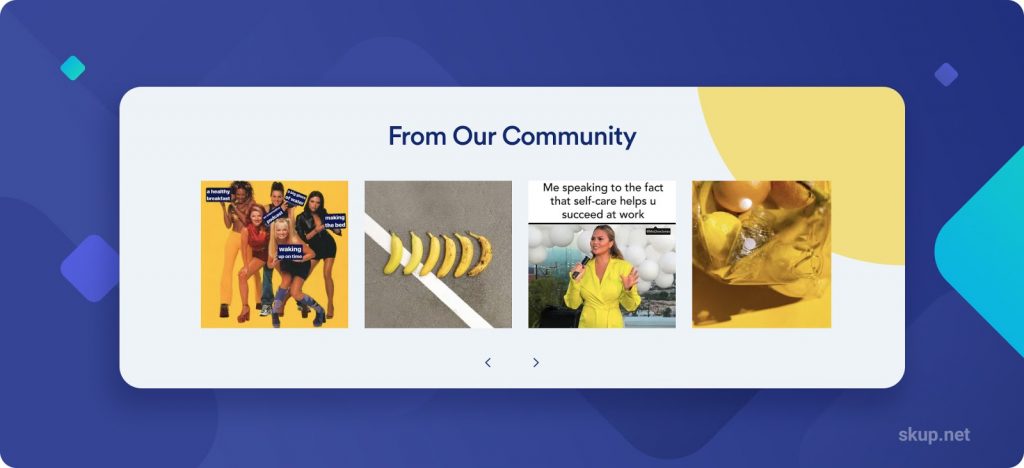
There are many forms of social proof you can include in your store.

Ritual’s approach of integrating their Instagram helps connect and align with their customers values.
Plus when their prospects see the engagement they get on their social posts, they’ll want to join the ‘social tribe’.

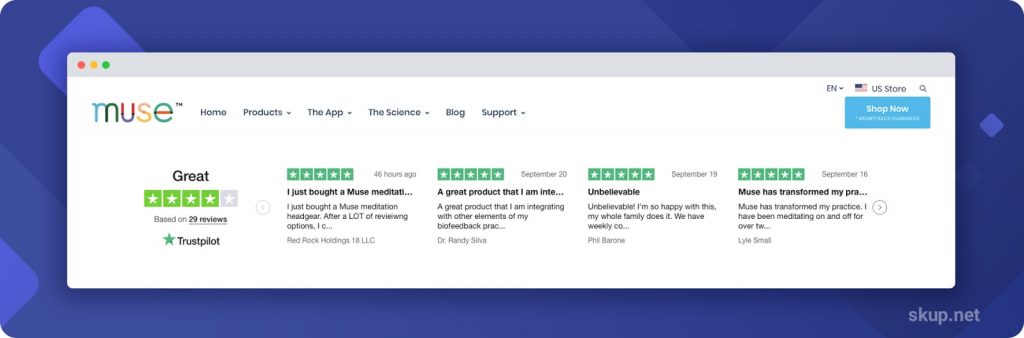
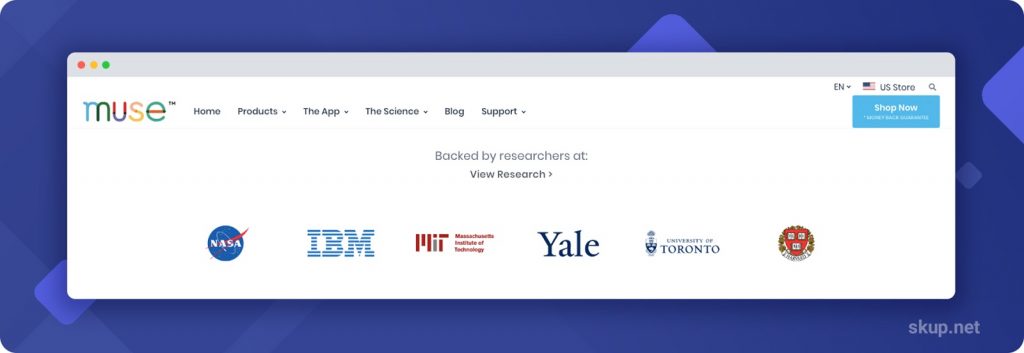
Muse uses the more traditional approach of integrating testimonials to their homepage as well as their product page.

They also boast their credibility by including research publications they’ve been a part of.
Now some of you may be thinking, “ok cool, but will I really reach those 7-figure numbers my predecessors have by selling a single product?”
And I’m glad you asked, because yes, you can.
You have a few options when it comes to raising your store’s average order value, but the best results for your single product store would be to cross-sell and upsell complementary products.
By capitalizing on upsells and cross-sells you can easily increase your daily revenue two-fold.
These complementary products shouldn’t take the main focus away from your main product, they should just synergistically increase the benefits your customers gain from it.

Boka, for instance, offers its customers the ability to purchase consumable accessories that they can use in tandem with their main product.
As you can see, the products are minor enough to not make a dent into their customers budget, however, the $8 increase in the kit makes a huge difference for the company.
Imagine Boka makes a hundred sales a day, and 48 of those sales purchase the bundle option.
That’s 8 X 48 = $384.00 a day, or and extra $140,160 a year.
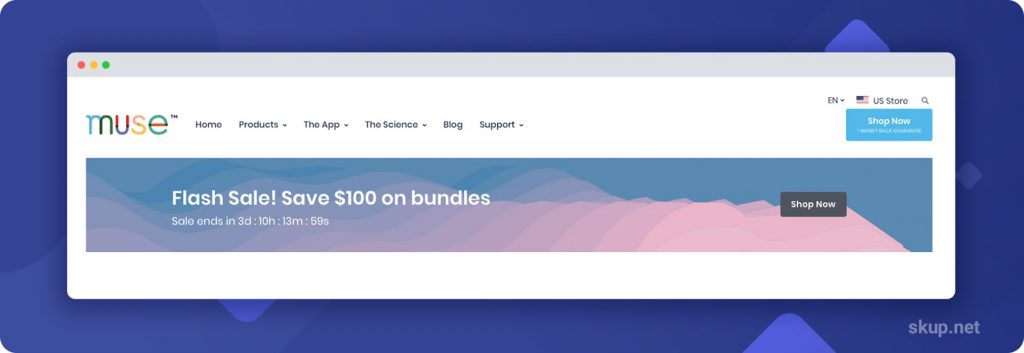
Alternatively, Muse offers a discounted bundle price as an upsell to their customers:

By harnessing the psychological tactic of scarcity, in tandem with the bundle offer, Muse effectively presents an upsell that makes it hard for their customers to turn down.
I would know.
From the sale they made off of me, they received an additional $57.
Now imagine they converted 3 other people, that’s an extra $228.00 today.
Or an extra $83,220 each year.
Boka nor Muse spent extra money on acquiring those customers, instead, they increased their revenue by maximizing profits on the traffic they already had.
So do you want to take a shot at increasing your store’s average order value by 20%?
Because I have a solution for you.
And I didn’t pull that 20% increase out of thin air… On average, Smart Bundle customers report back with that figure after implementing their upsells.
With Bundle, you can present the upsell to your customers in a number of ways.
The standard upsell will present your customers with products upon checkout, based on the current items in their cart.
The discount upsell offers a percentage discount if your customers add a certain monetary amount to their cart if they accept the upsell.
The free shipping upsell offers free shipping to customers that add a certain monetary amount to the cart once presented with the upsell.
No matter how you choose to present your upsell, your customers won’t help but take the offer.
Increase your profits by getting started with Smart Bundle today!
Now you know what it takes to start building your single product online store:
And you now have the resources to get it all started; the Skup brand strategy, the Skup Copywriting Bible, and Smart Bundle!
So make use of these free resources and let us know how you plan to build your single product store in the comments below!
I’ve read the first part of “How to design a one product shopify store” and I’ve scanned through a good part of the rest of this email. It’s an incredible wealth of knowledge! Thank you! I can’t wait to launch my store!
Looking forward to hearing all about it! I’m so happy you enjoyed the content!
I am so intrested in your Skup Copywriting Bible, and Smart Bundle! i need it last month my store make only $200 and i spend over $330 how do i get that pdf
Hey Newton, the PDF is linked in the article but here is the direct link:
https://smar7apps.com/copywriting
Are you able to help people with the information that you shared in this article?
I would like to ask how much it would be to set up a single product online store?
If you have any information that you can share I would appreciate it.
Thank you.
Hey Myra,
The costs will vary greatly depending on what you work on yourself and what you outsource
I would suggest trying to build your website yourself first, using Shopify. This will give you an understanding of how the process works.
At this point if you find you need more assistance, the Shopify Experts Marketplace is a good place where you can find someone to assist
We personally do not help build stores, we do however, help with your theme if you are using our Providence Shopify Theme
We provide 24/7 support and will assist as much as we can!
This is excellent. Thank you!
Glad you enjoyed it Chris!